- Конспект JS-course
- Конспект JS-course
- 1. Операторы, приведение типов, ветвление
- 2. Массивы, объекты, циклы
- 3. Циклы, массивы. Почитать про методы
- 4. Функции
- 5. Функции и области видимости
- 6. Функции. Продолжение
- 7. Функции, методы, наследование
- 8. Классы, наследование
- 9. Массивы, чтение
- 10. DOM (document object model)
- 11. Читаем про html, css
- 12. Верстка
- 13. Верстка
- 14. Верстка
- 15. DOM
- 16. DOM events
- 17. DOM events
- 18. Таймеры
- 19. Регулярные выражения
- 20. jQuery intro
- 21. Чтение про jQuery
- 22. AJAX
Введение в AJAX и COMET
Источник: http://learn.javascript.ru/ajax-intro
Что такое AJAX?
AJAX («Asynchronous Javascript And XML») — технология обращения к серверу без перезагрузки страницы.
За счет этого уменьшается время отклика и веб-приложение по интерактивности больше напоминает десктоп.
Например, при нажатии кнопки голосовать — из браузера на сервер будет отправлено сообщение, а сервер ответит браузеру, что голос принят.

Несмотря на то, что в названии технологии присутствует буква X (от слова XML), использовать XML вовсе не обязательно. Под AJAX подразумевают любое общение с сервером без перезагрузки страницы, организованное при помощи JavaScript.
Что я могу сделать с помощью AJAX?
Элементы интерфейса
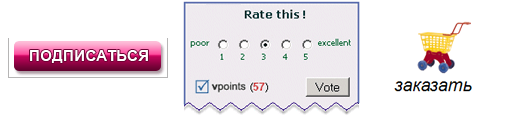
В первую очередь AJAX полезен для небольших элементов, связанных с элементарными действиями: добавить в корзину, подписаться, и т.п.

Сейчас — в порядке вещей, что голосование на сайтах осуществляется без перезагрузки страницы.
Динамическая подгрузка данных
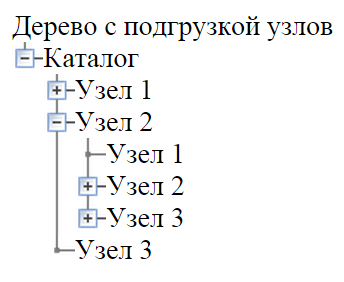
Например, дерево, которое при открытии узла запрашивает данные у сервера.

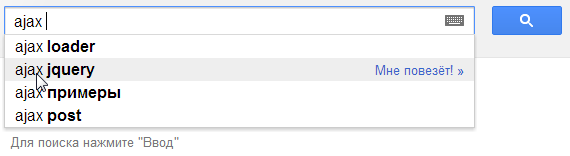
Живой поиск
Живой поиск — классический пример использования AJAX, взятый на вооружение современными поисковыми системами.
Пользователь начинает печатать поисковую фразу, а JavaScript предлагает возможные варианты, получая список самых вероятных дополнений с сервера.

Код, который это обеспечивает, работает следующим образом.
- Активируется примерно при каждом нажатии клавиши
- Время посылки последнего запроса отслеживается
- Для «обычной» скорости печати - запрос отсылается при каждом нажатии
- Для «программистской» скорости - каждые несколько нажатий
- Создается скрытый
DIV, который показывается при начале печати DIVзаполняется ответом сервера- Текущий результат подсвечен, можно перемещаться и выбирать
- При нажатии правой стрелки или при клике — поиск в подрезультатах
- Результаты кешируются
- При нажатии на
Backspace, обращения к серверу не происходит
- При нажатии на
- В Google не только предлагаются варианты, но система тут же инициирует и сам поиск, т.е. не нужно даже жать
Enter.
В сети вы можете увидеть много других примеров.
Что такое COMET?
COMET — общий термин, описывающий различные техники получения данных по инициативе сервера.
Можно сказать, что AJAX — это «нажал на кнопку — получил результат», а COMET — это «просто сижу и наблюдаю за результатами».
Примеры COMET-приложений:
- Чат — человек сидит и смотрит, что пишут другие. При этом новые сообщения приходят «сами по себе», он не должен нажимать на кнопку для обновления окна чата.
- Аукцион — человек смотрит на экран и видит, как обновляется текущая ставка за товар.
- Интерфейс редактирования — когда один редактор начинает изменять документ, другие видят информацию об этом. Возможно и совместное редактирование, когда редакторы видят изменения друг друга.
На текущий момент технология COMET удобно реализуется во всех браузерах.