- Конспект JS-course
- Конспект JS-course
- 1. Операторы, приведение типов, ветвление
- 2. Массивы, объекты, циклы
- 3. Циклы, массивы. Почитать про методы
- 4. Функции
- 5. Функции и области видимости
- 6. Функции. Продолжение
- 7. Функции, методы, наследование
- 8. Классы, наследование
- 9. Массивы, чтение
- 10. DOM (document object model)
- 11. Читаем про html, css
- 12. Верстка
- 13. Верстка
- 14. Верстка
- 15. DOM
- 16. DOM events
- 17. DOM events
- 18. Таймеры
- 19. Регулярные выражения
- 20. jQuery intro
- 21. Чтение про jQuery
- 22. AJAX
jQuery для начинающих
Источник: http://anton.shevchuk.name/javascript/jquery-for-beginners/
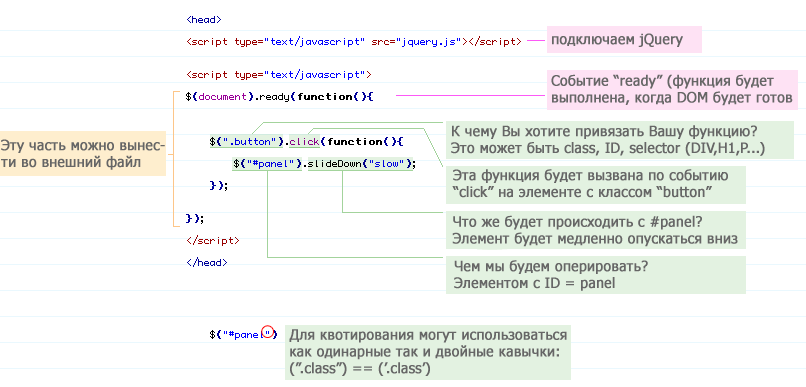
Как же все-таки работает jQuery?
Ну для начала Вам понадобится сам фреймворк, его вы сможете скачать с домашней страницы проекта, затем проинициализировать:
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
А основные моменты Вам поможет понять следующая диаграмма:

Как получить элемент с помощью jQuery?
Для того чтобы понимать как работает селектор Вам все-же необходимы базовые знания CSS, т.к. именно от принципов CSS отталкивается селектор jQuery:
$(“#header”) – получение элемента с id=”header”
$(“h3″) – получить все <h3> элементы
$(“div#content .photo”) – получить все элементы с классом =”photo” которые находятся в элементе div с id=”content”
$(“ul li”) – получить все <li> элементы из списка <ul>
$(“ul li:first”) – получить только первый элемент <li> из списка <ul>
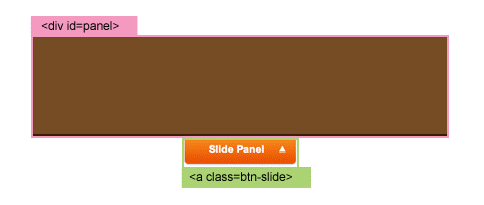
Выдвижная панель
Начнем с простенького примера – слайд-панель, она у нас будет двигаться вверх/вниз по клику на ссылке (см. пример)

Реализуем это следующим образом, по клику на ссылку, у нас будет переключаться её класс (между “active” и “btn-slide”), а панелька с id=”panel” будет выдвигаться/прятаться. (класс “active” изменяет позицию фонового изображения, см. CSS файл во вложении).
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active");
});
});
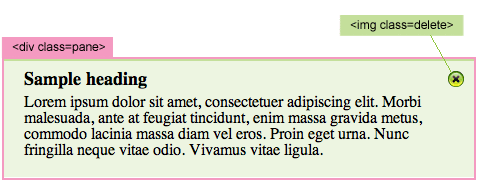
Магические исчезновения
Этот пример покажет как можно красиво и легко растворять элементы (см. пример):

Когда мы кликаем по картинке <img class=”delete”>, будет найден родительский элемент <div class=”pane”>, и его прозрачность будет медленно изменяться от opacity = 1.0 до opacity = hide:
$(document).ready(function(){
$(".pane .delete").click(function(){
$(this).parents(".pane").animate({ opacity: "hide" }, "slow");
});
});
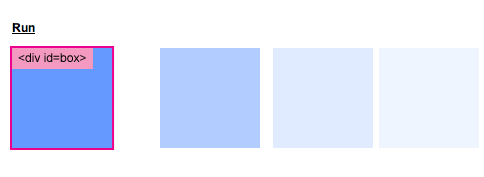
Связанная анимация
Теперь пример посложнее, но он поможет Вам лучше понять jQuery. Всего несколько строк кода заставят квадрат двигаться, изменять размер и прозрачность (см. пример):

$(document).ready(function(){ //(1)
$(".run").click(function(){ //(2)
$("#box").animate({opacity: "0.1", left: "+=400"}, 1200) //(3)
.animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow") //(4)
.animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow") //(5)
.animate({top: "0"}, "fast") //(6)
.slideUp() //(7)
.slideDown("slow") //(8)
return false; //(9)
});
});
- (1): когда прогрузилась страница (DOM готов к манипуляциям)
- (2): привязываемся к событию
clickдля элемента<a class=”run”> - (3): манипулируем элементом
<div id=”box”>– уменьшаем его прозрачность до 0.1, наращиваем позициюleftеще на 400px, со скоростью 1200 (milliseconds) - (4): затем медленно изменяем следующие параметры:
opacity=0.4,top=160px,height=20,width=20; скорость анимации указывается вторым параметром :“slow”,“normal”,“fast”или в миллисекундах - (5): затем
opacity=1,left=0,height=100,width=100, скорость –“slow” - (6): затем
top=0, скорость –“fast” - (7): затем
slideUp(с дефолтной скоростью анимации –“normal”) - (8): затем
slideDown, скорость –“slow” - (9): возвращаем false для того чтобы браузер не перешел по ссылке
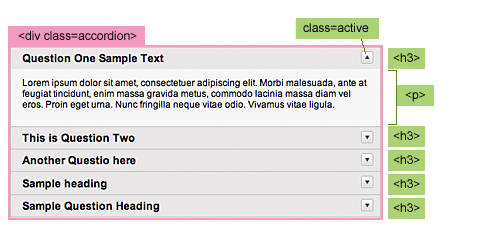
Гармошка #1
Пример реализации “гармошки” (см. пример):

$(document).ready(function(){
$(".accordion h3:first").addClass("active"); //(1)
$(".accordion p:not(:first)").hide(); //(2)
$(".accordion h3").click(function(){ //(3)
$(this).next("p").slideToggle("slow") //(4)
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active"); //(5)
$(this).siblings("h3").removeClass("active"); //(6)
});
});
Теперь приступим к разбору полетов:
- (1): добавляем класс
“active”первому элементу<h3>внутри<div class=”accordion”>(класс”active”отвечает за позиционирования фонового рисунка – иконки со стрелочкой). - (2): прячем все не первые
<p>элементы внутри<div class=”accordion”>. - (3), (4): когда происходит клик по заголовку
<h3>, для следующего в нём элемента<p>будет применен эффектslideToggle, затем для всех остальных элементов<p>будет применен эффектslideUp. - (5): cледующие действие изменяет класс заголовка на
“active” - (6): затем ищем все остальные заголовки
<h3>и убираем у них класс“active”
Гармошка #2
Этот пример схож с предыдущим, лишь отличается тем, что мы указываем открытую по умолчанию панельку. (см. http://anton.shevchuk.name/wp-demo/jquery-tutorials/accordion2.html)
$(document).ready(function(){
$(".accordion2 h3").eq(2).addClass("active");
$(".accordion2 p").eq(2).show();
$(".accordion2 h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
В CSS у нас указано для всех элементов <p> display:none. Теперь нам необходимо открыть третью панель. Для этого мы можем написать следующее $(“.accordion2 p”).eq(2).show(), где eq обозначает равенство. Помните, что индексирование начинается с нуля.
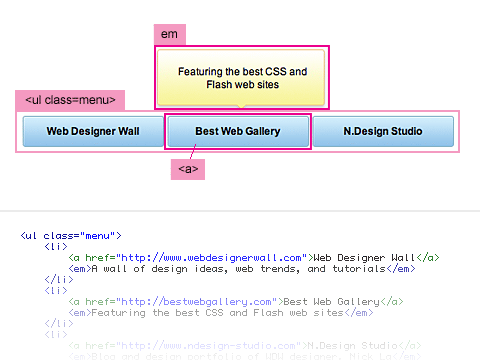
Анимация для события hover #1
Данный пример поможет создать Вам очень красивую анимацию для события hover (см. пример):

Когда Вы наводите мышкой на элемент меню (mouseover), происходит поиск следующего элемента <em>, и анимируется его прозрачность и расположение:
$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
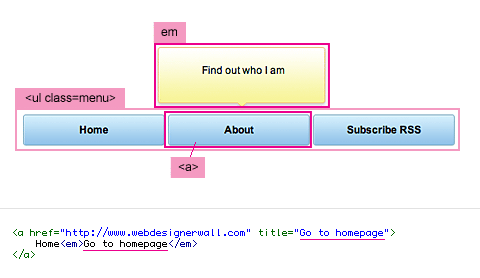
Анимация для события hover #2
Данный пример чуть-чуть посложней предыдущего примера: для формирования подсказки используется атрибут linktitle (см. пример)

Первым делом добавим тэг <em> в каждый элемент <a>. Когда произойдет событие mouseover, мы возьмем текст из атрибута “thetitle” и сохраним его в переменной “hoverText”, затем этот текст будет вставлен в тэг <em>:
$(document).ready(function(){
$(".menu2 a").append("<em></em>");
$(".menu2 a").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
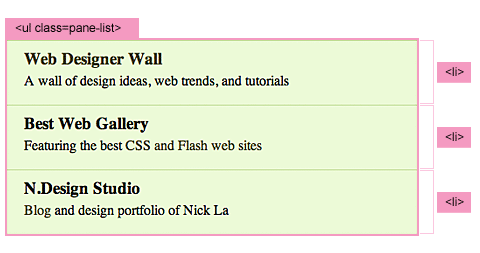
Кликабельные блоки
Этот пример демонстрирует как сделать кликабельным блок с текстом, а не только ссылку (см. пример):

Создадим список <ul> с классом class=”pane-list” и мы хотим сделать элементы <li> кликабельными. Для начала привяжемся к событию click для элемента “.pane-list li”; когда пользователь будет кликать по элементу списка, наша функция произведет поиск тэга <a> и сделает редирект на страницу указанную в атрибуте href.
$(document).ready(function(){
$(".pane-list li").click(function(){
window.location=$(this).find("a").attr("href"); return false;
});
});
<ul class="pane-list">
<li>
<h3><a href="http://www.webdesignerwall.com">Web Designer Wall</a></h3>
<p>A wall of design ideas, web trends, and tutorials</p>
</li>
...
</ul>
Складывающиеся панельки
Ну а теперь чуть-чуть скомбинируем предыдущие примеры и создадим ряд складывающихся панелек (наподобие как в Gmail организован inbox). (см. пример)
<ol class="message_list">
<li>
<p class="message_head"><cite>someone:</cite> <span class="timestamp">1 minute ago</span></p>
<div class="message_body">
<p>Hello Nick,<br />
<br />
This is the latest message display. The rest are collapsed by default</p>
</div>
</li>
...
</ol>
$(document).ready(function(){
//hide message_body after the first one
$(".message_list .message_body:gt(0)").hide(); //(1)
//hide message li after the 5th
$(".message_list li:gt(4)").hide(); //(2)
//toggle message_body
$(".message_head").click(function(){ //(3)
$(this).next(".message_body").slideToggle(500)
return false;
});
//collapse all messages
$(".collpase_all_message").click(function(){ //(4)
$(".message_body").slideUp(500)
return false;
});
//show all messages
$(".show_all_message").click(function(){ //(5)
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
//show recent messages only
$(".show_recent_only").click(function(){ //(6)
$(this).hide()
$(".show_all_message").show()
$(".message_list li:gt(4)").slideUp()
return false;
});
});
- (1): скрываем все элементы
<div class=”message_body”>после первого. - (2): скрываем все элементы
<li>после пятого - (3): клик по
<p class=”message_head”>– вызывает методslideToggleдля следующего элемента<div class=”message_body”> - (4): клик по
<a class=”collpase_all_message”>– вызывает методslideUpдля всех<div class=”message_body”> - (5): клик по
<a class=”show_all_message”>– скрывает элемент, и отображает<a class=”show_recent_only”>, так же вызывается методslideDownдля всех<li>послепятого - (6): клик по
<a class=”show_recent_only”>– скрывает элемент, и отображает<a class=”show_all_message”>, так же вызывается методslideUpдля всех<li>после пятого
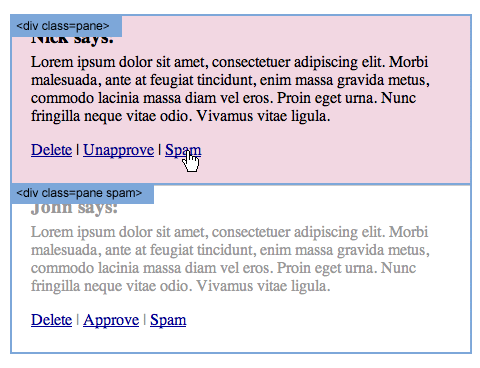
Имитация Backend’a WordPress’a
Я думаю многие из читателей сталкивались с админской частью wordpress’a, точнее с редактирование комментариев. Попробуем сделать что-то подобное. Для анимации фонового цвета нам понадобиться соответствующий плагин для jQuery. (см. пример)

<div class="pane">
<h3>Nick says:</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<p><a href="#" class="btn-delete">Delete</a> | <a href="#" class="btn-unapprove">Unapprove</a> | <a href="#" class="btn-spam">Spam</a></p>
</div>
<div class="pane spam">
<h3>John says:</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<p><a href="#" class="btn-delete">Delete</a> | <a href="#" class="btn-approve">Approve</a> | <a href="#" class="btn-spam">Spam</a></p>
</div>
...
//don't forget to include the Color Animations plugin
$(document).ready(function(){
$(".pane:even").addClass("alt"); //(1)
$(".pane .btn-delete").click(function(){ //(2)
alert("This comment will be deleted!");
$(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow")
return false;
});
$(".pane .btn-unapprove").click(function(){ //(3)
$(this).parents(".pane").animate({ backgroundColor: "#fff568" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.addClass("spam")
return false;
});
$(".pane .btn-approve").click(function(){ //(4)
$(this).parents(".pane").animate({ backgroundColor: "#dafda5" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.removeClass("spam")
return false;
});
$(".pane .btn-spam").click(function(){ //(5)
$(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow")
return false;
});
});
- (1): добавим класс
“alt”к каждому чётному элементу<div class=”pane”>(данный класс изменяет цвет фона элемента) - (2): клик по
<a class=”btn-delete”>инициирует появление сообщения (alert), так же происходит анимация фонового цвета и прозрачности (backgroundColorиopacity) для<div class=”pane”> - (3): клик по
<a class=”btn-unapprove”>– вызывает анимацию фона у<div class=”pane”>(цвет изменяется на желтый и обратно) и добавляет класс“spam” - (4): клик по
<a class=”btn-approve”>– вызывает анимацию фона у<div class=”pane”>(цвет изменяется на зеленый и обратно) и удаляет класс“spam” - (5): клик по
<a class=”btn-spam”>– вызывает анимацию фона у<div class=”pane”>(цвет изменяется на красный), и изменяет параметр“opacity”на“hide”
Галерея изображений
Простейший пример реализации галереи, без перезагрузки страницы. (см. пример)

<body>
<h2>Illustrations</h2>
<p><img id="largeImg" src="images/img1-lg.jpg" alt="Large image" /></p>
<p class="thumbs">
<a href="images/img2-lg.jpg" title="Image 2"><img src="images/img2-thumb.jpg" /></a>
<a href="images/img3-lg.jpg" title="Image 3"><img src="images/img3-thumb.jpg" /></a>
<a href="images/img4-lg.jpg" title="Image 4"><img src="images/img4-thumb.jpg" /></a>
<a href="images/img5-lg.jpg" title="Image 5"><img src="images/img5-thumb.jpg" /></a>
<a href="images/img6-lg.jpg" title="Image 6"><img src="images/img6-thumb.jpg" /></a>
</p>
</body>
Для начала добавим тэг <em> в заголовки <h2>
По клику на изображения в <p class=thumbs> выполняем следующие действия:
- (1): сохраняем значение атрибута
“href”в переменной“largePath” - (2): сохраняем значение атрибута “title” в переменной
“largeAlt” - (3): заменяем в элементе
<img id=”largeImg”>значение атрибута“scr”и“alt”значениями из переменных“largePath”и“largeAlt” - (4): так же присваиваем элементу
“h2 em”значение из“largeAlt”.
$(document).ready(function(){
$("h2").append('<em></em>')
$(".thumbs a").click(function(){
var largePath = $(this).attr("href"); //(1)
var largeAlt = $(this).attr("title"); //(2)
$("#largeImg").attr({ src: largePath, alt: largeAlt });
$("h2 em").html(" (" + largeAlt + ")"); return false;
});
});
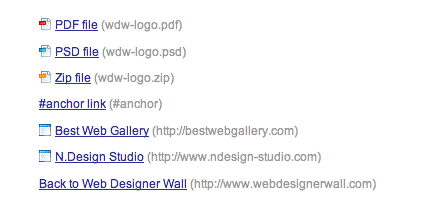
Стилизируем ссылки
Большинство нормальных браузеров легко понимают когда мы хотим добиться от них стилизации ссылок для различного типа файлов, для это цели можно использовать следующее CSS правило: a[href $=’.pdf’] { … }. Но как обычно IE6 отличается умом и сообразительностью, по этой причине будем ставить ему костыли используя jQuery. (см. http://anton.shevchuk.name/wp-demo/jquery-tutorials/link-types.html)

Для начала добавим класс для каждой ссылки, в соответствии с типом файла.
Затем выберем все элементы <a> которые не содержат ссылки на “http://www.webdesignerwall.com” и не начинающиеся на “#” в “href”, затем добавим им класс “external” и устанавливаем target= “_blank”.
$(document).ready(function(){
$("a[href$=pdf]").addClass("pdf");
$("a[href$=zip]").addClass("zip");
$("a[href$=psd]").addClass("psd");
$("a:not([href*=http://www.webdesignerwall.com])").not("[href^=#]")
.addClass("external")
.attr({ target: "_blank" });
});
Так же Вы можете посмотреть все примеры или скачать jQuery tutorial for beginners.
Вольный перевод: http://www.webdesignerwall.com/tutorials/jquery-tutorials-for-designers/
Так же много полезных ссылок по jQuery найдете на следующей странице: http://blog.termit.name/jquery/
Может кому пригодиться еще библиотека для PHP: http://anton.shevchuk.name/php/php-library-for-jquery/