- Конспект JS-course
- Конспект JS-course
- 1. Операторы, приведение типов, ветвление
- 2. Массивы, объекты, циклы
- 3. Циклы, массивы. Почитать про методы
- 4. Функции
- 5. Функции и области видимости
- 6. Функции. Продолжение
- 7. Функции, методы, наследование
- 8. Классы, наследование
- 9. Массивы, чтение
- 10. DOM (document object model)
- 11. Читаем про html, css
- 12. Верстка
- 13. Верстка
- 14. Верстка
- 15. DOM
- 16. DOM events
- 17. DOM events
- 18. Таймеры
- 19. Регулярные выражения
- 20. jQuery intro
- 21. Чтение про jQuery
- 22. AJAX
jQuery для начинающих. Часть 4. Селекторы
Источник: http://anton.shevchuk.name/javascript/jquery-for-beginners-selectors/
Селекторы в jQuery базируются на CSS селекторах, а так же поддерживают XPath.
Для начала нам понадобиться макет HTML странички (вполне типичный макет):
<div id="header">
<h1><a href="/" title="homepage">Title</a></h1>
<h2>Sub-title <span>small description</span></h2>
</div>
<div id="wrapper">
<div id="content">
<div class="post">
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src="/image1.jpg" alt="Image Alt Text"/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class="inner-banner">Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
<span id="banner"><img src="/banner1.jpg" alt="Big Banner"/></span>
<div class="post">
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src="/image2.jpg" alt="Image Alt Text"/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class="inner-banner">Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
</div>
</div>
<div id="sidebar">
<ul>
<li><a href="/item0.html">Menu Item 0</a></li>
<li><a href="/item1.html">Menu Item 1</a></li>
<li><a href="/item2.html">Menu Item 2</a></li>
<li><a href="/item3.html">Menu Item 3</a></li>
</ul>
</div>
<div id="footer">
Copyright © 2008
</div>
А теперь приступим к выборкам.
Выбор элементов по Id либо ClassName аналогично используемому в CSS:
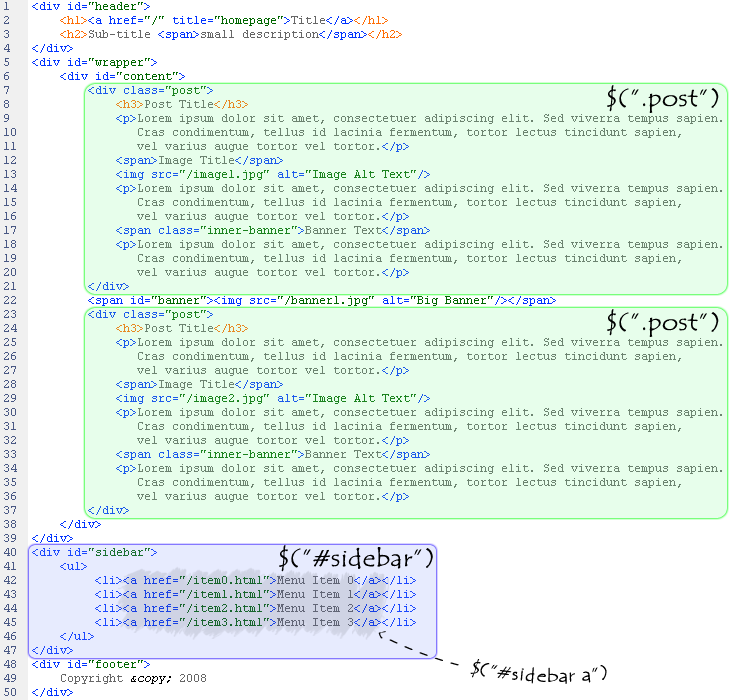
$('#sidebar'); // выбор элемента с id = sidebar
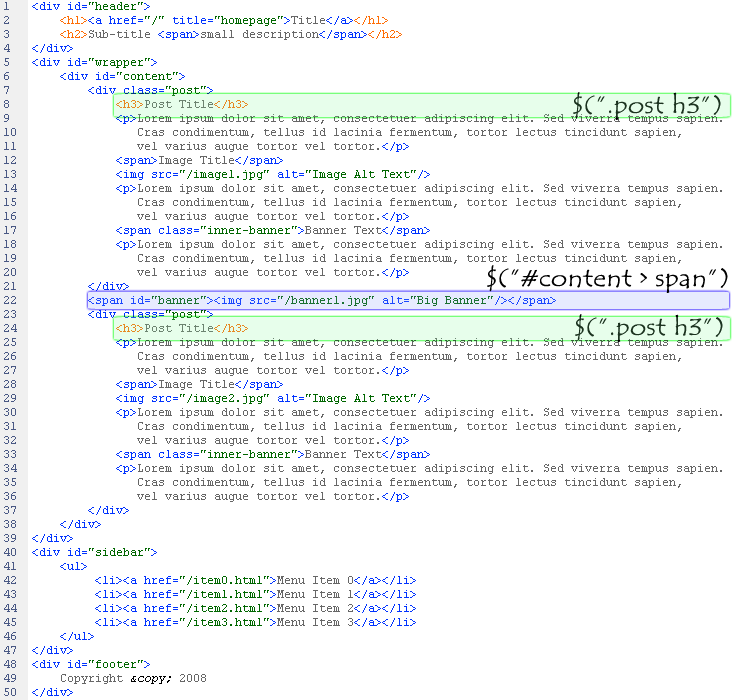
$('.post'); // выбор элементов с class = post
$('div#sidebar'); // выбор элемента div с id = sidebar
$('div.post'); // выбор элементов div с class = post
Примечание: используйте валидные имена классов и id.
Бродим по иерархии объектов в DOM’е
Простой выбор потомков:
$('div span'); // выбор всех span элементов в элементах div
Аналогичный результат так же можно получить используя следующую конструкцию:
$('div').find('span'); // выбор всех span элементов в элементах div
Выбор только непосредственных потомков:
$('div > span'); // выбор всех span элементов в элементах div, где span является прямым потомком div'a
Так же селекторы можно группировать:
$('div, span'); // выбор всех div и span элементов
Поиск по соседям:
$('span + img'); // выбор всех img элементов перед которыми идут span элементы
$('span ~ img'); // выбор всех img элементов после первого элемента span
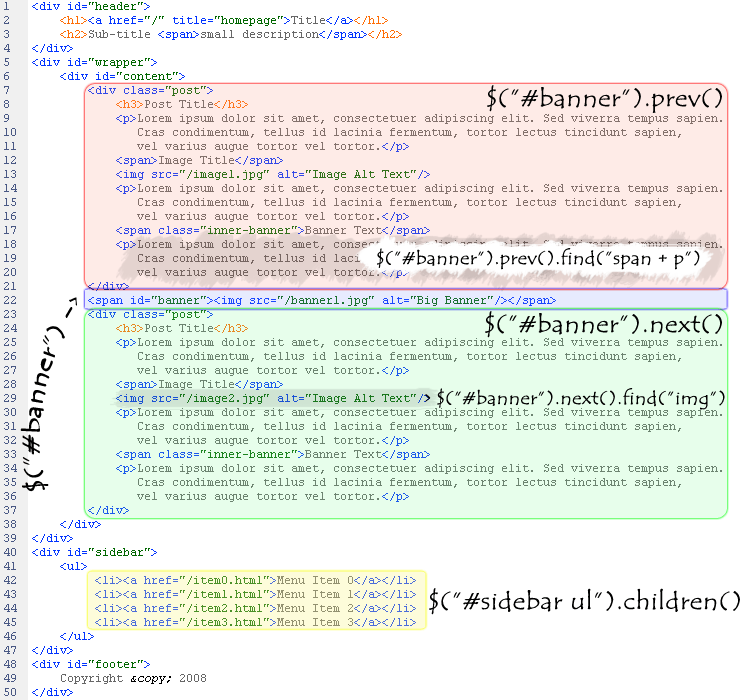
$('#banner').prev(); // выбор предыдущего элемента от найденого
$('#banner').next(); // выбор следующего элемента от найденого
Выбор всех элементов, всех предков, всех потомков
$('*'); // выбор всех элементов
$('p > *'); // выбор всех потомков элементов p
$('p').children(); // --
$('p').parent(); // выбор всех прямых предков элементов p
$('* > p'); // выбор всех предков элементов p (скорей всего Вам не понадобится)
$('p').parents(); // --
$('p').parents('div'); // выбор всех предков элемента p которые есть div (parents принимает в качестве параметра селектор)
Фильтры
Фильтров в jQuery реализовано достаточно много, и пользоваться ими одно удовольствие:
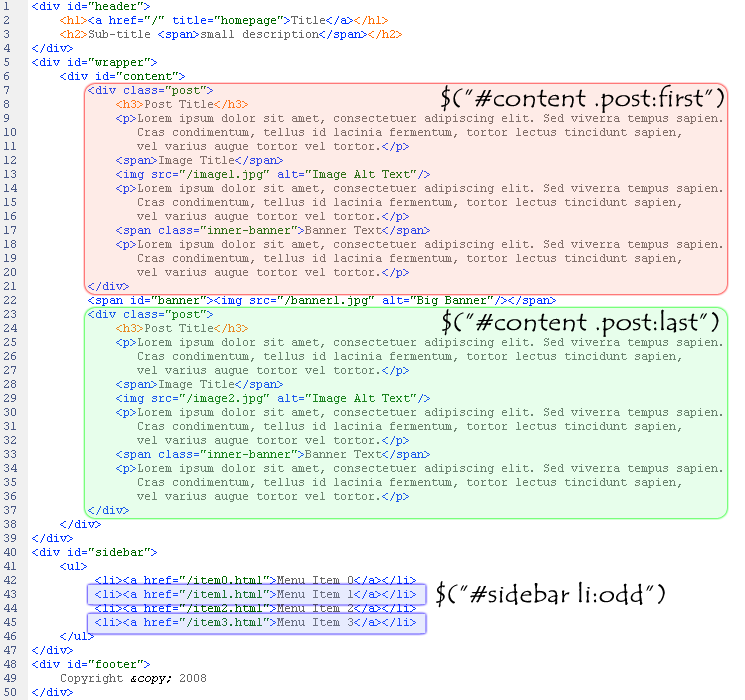
$('div:first'); // выбираем первый div в доме
$('div:last'); // выбираем последний div в доме
$('div:not(.red)'); // выбираем div'ы у которых нету класса red
$('div:even'); // выбираем четные div'ы
$('div:odd'); // выбираем нечетные div'ы
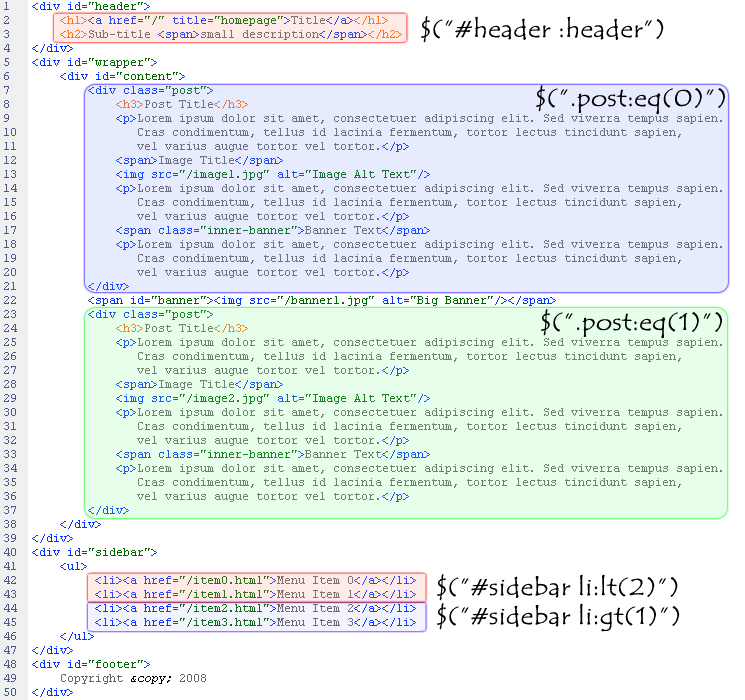
$('div:eq(N)'); // выбираем div идущим под номером N в DOMe
$('div:gt(N)'); // выбираем div'ы, индекс которых больше чем N в DOMe
$('div:lt(N)'); // выбираем div'ы, индекс которых меньше чем N в DOMe
$(':header'); // выбор заголовоков h1, h2, h3 и т.д.
$('div:animated'); // выбор элементов с активной анимацией
Фильтры по контенту и видимости:
$('div:contains(text)'); // выбираем div'ы содержащие текст
$('div:empty'); // выбираем пустые div'ы
$('div:has(p)'); // выбираем div'ы которые содержат p
$('div.red').filter('.bold') // выбираем div'ы которые содержат класс red и класс bold
$('div:hidden'); // выбираем скрытые div'ы
$('div:visible'); // выбираем видимые div'ы
Так же есть фильтры по атрибутам:
$("div[id]"); // выбор всех div с атрибутом id
$("div[title='my']"); // выбор всех div с атрибутом title=my
$("div[title!='my']"); // выбор всех div с атрибутом title не равного my
$("div[title^='my']"); // выбор всех div с атрибутом title начинающихся с my
// <div title="myCat">,<div title="myCoffee">, <div title="my...">
$("div[title$='my']"); // выбор всех div с атрибутом title заканчивающихся на my
// <div title="itsmy">,<div title="somy">, <div title="...my">
$("div[title*='my']"); // выбор всех div с атрибутом title содержащим my
// <div title="itsmy">,<div title="myCat">, <div title="its my cat">,<div title="...my...">
Так же стоит отдельно отметить следующий фильтр:
$("a[rel~='external']"); // выбор всех A с атрибутом rel содержащим external в списке значений разделенных пробелом
</code>
В результате его работы будут выбраны следующие теги:
<code lang="HTML4strict">
<a href="" rel="external">link</a> — да
<a href="" rel="nofollow external">link</a> — да
<a href="" rel="external nofollow">link</a> — да
<a href="" rel="friend external follow">link</a> — да
<a href="" rel="external-link">link</a> — нет
Для работы с элементами форм есть ряд селекторов позволяющий выбирать по типу элемента и фильтров – enabled/disabled/selected/checked :
$(":text"); // выбор всех input элементов с типом =text
$(":radio"); // выбор всех input элементов с типом =radio
// и так далее
$("input:enabled"); // выбор всех включенных элементов input
$("input:checked"); // выбор всех отмеченных чекбоксов
Фильтры так же можно группировать:
$("div[name=city]:visible:has(p)"); // выбор видимого div'a с именем city, который содержит тег p
Приведу так же ряд полезных селекторов для работы с элементами форм:
$("form select[name=city] option:selected").val(); // получение выбранного(-ых) элементов в селекте city
$("form :radio[name=some]:checked").val(); // получение выбранного значения радиобатона с именем some
$("form :checkbox:checked"); // выбор всех выбранных чекбоксов
Еще примеры:
// 1. удалить все элементы списка mySelect
$('select[@name=mySelect] option').remove();
// 2. добавить в список новый элемент
$('select[@name=mySelect]').append('<option>Новый элемент списка</option>');
// 3. сделать выделенным первый пунки списка
$('select[@name=loadFileName] option:first').attr('selected', 'yes');
// 4. принудительно снять выделение с элемента списка
$('select[@name=loadFileName] option:first').removeAttr('selected');
// 5. получить значение выделенного пункта из списка
// если вы используете атрибут <option value="some value">:
var file = $('select[@name=loadFileName] option:selected').val();
// если вас интересует то, что заключено между <option>...</option>:
var file = $('select[@name=loadFileName] option:selected').text();
// 6. проверить, выбран ли какой-нибудь элемент списка
if( typeof $('select[@name=loadFileName] option:selected').text() === 'undefined' ){
alert('Ни один элемент списка не выбран');
}
// 7. превратить список в "автомасштабируемый"
$('select[@name=loadFileName]').attr('size', $('select[@name=loadFileName] option').size());
// 8. сделать недоступны для выбора отдельный элемент
$('select[@name=loadFileName] option:contains('текст нужного элемента')').attr('disabled', 'disabled');
// разрешить выделение всех ранее недоступных элементов можно так:
$('select[@name=loadFileName] option:disabled').removeAttr('disabled');
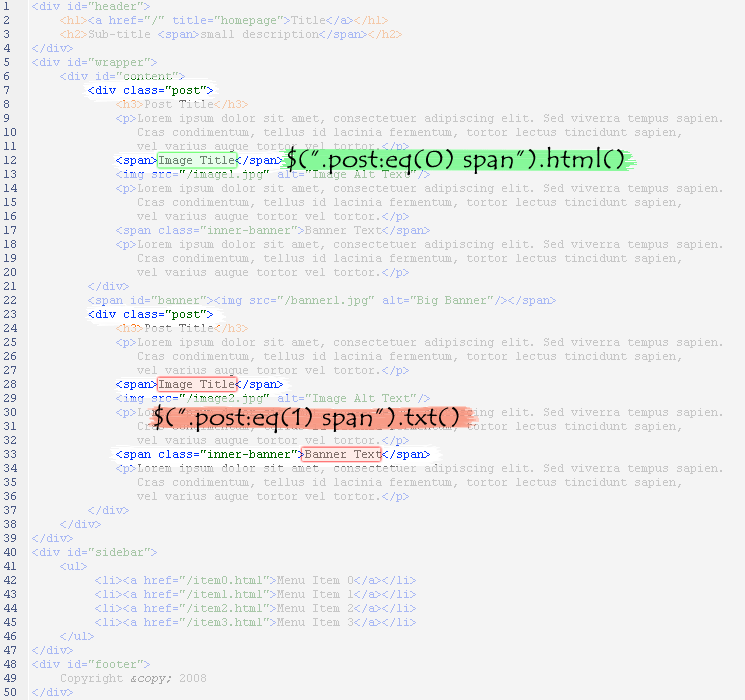
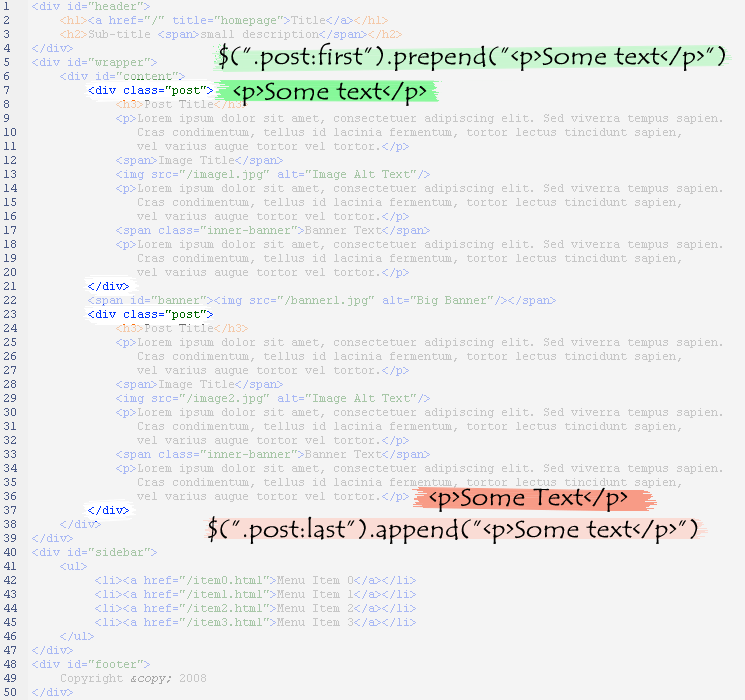
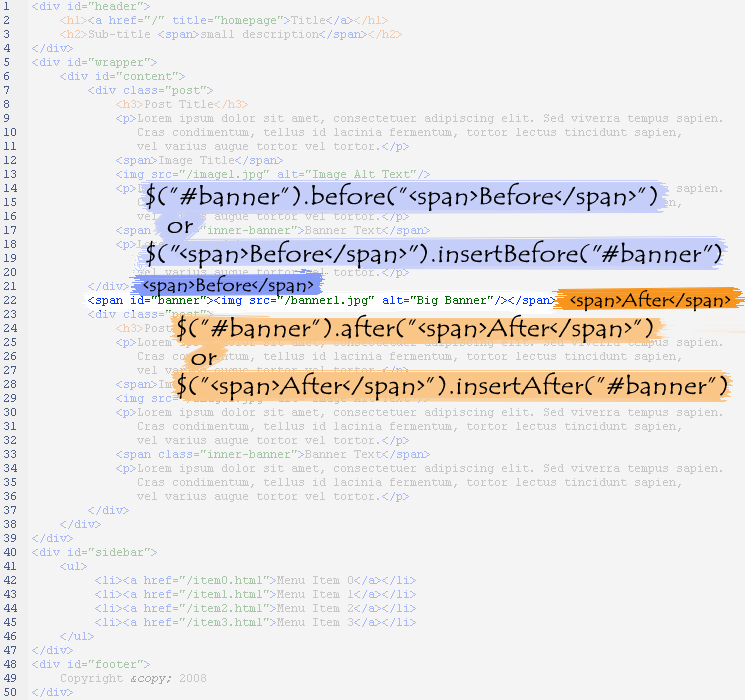
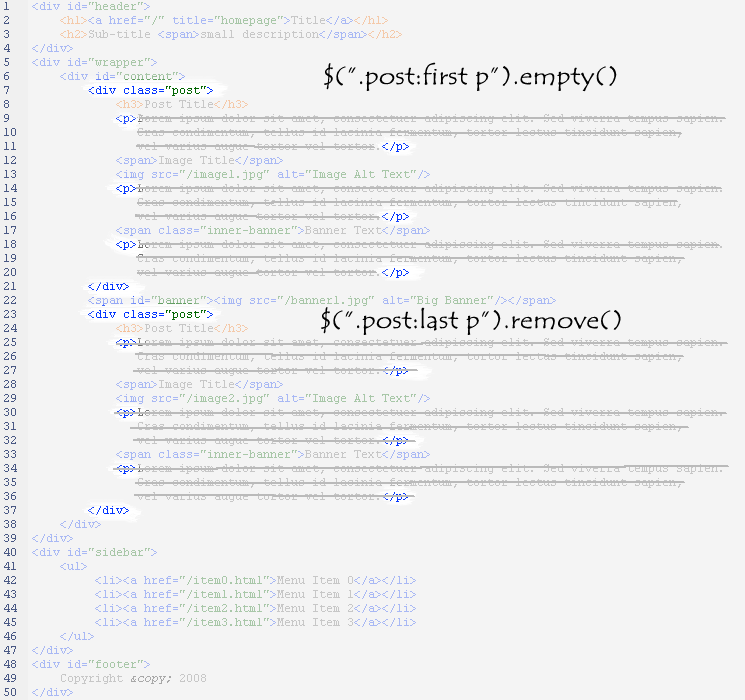
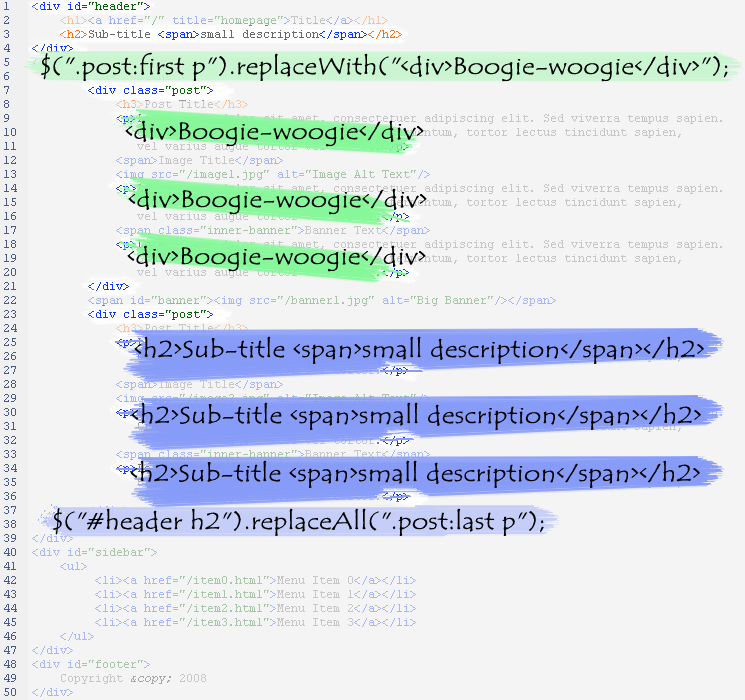
Примеры со слайдов: