- Конспект JS-course
- Конспект JS-course
- 1. Операторы, приведение типов, ветвление
- 2. Массивы, объекты, циклы
- 3. Циклы, массивы. Почитать про методы
- 4. Функции
- 5. Функции и области видимости
- 6. Функции. Продолжение
- 7. Функции, методы, наследование
- 8. Классы, наследование
- 9. Массивы, чтение
- 10. DOM (document object model)
- 11. Читаем про html, css
- 12. Верстка
- 13. Верстка
- 14. Верстка
- 15. DOM
- 16. DOM events
- 17. DOM events
- 18. Таймеры
- 19. Регулярные выражения
- 20. jQuery intro
- 21. Чтение про jQuery
- 22. AJAX
CSS'ные боксы
Источник: http://softwaremaniacs.org/blog/2005/07/08/css-boxes/#hundred-percent
Сущность бокса
Все элементы веб-страницы — фактически все, что ограничено какими-либо тегами — представляется в CSS прямоугольными областями, которые как раз и называются боксами. Например, в такой вот страничке:
<body>
<h1>Заголовок</h1>
<p>Абзац</p>
</body>
...элемент body составляет один бокс, в него вкладываются боксы элементов h1 и p.
На самом деле, даже внутри h1 и p организуются свои боксы для каждой строчки текста, но это дебри, и сейчас я про это распространяться не буду.
Боксы обладают двумя очевидными свойствами:
- они могут вкладываются друг в друга
- у них есть размеры
Размер любого бокса складывается из ширины и высоты области содержимого, отступов, толщины рамок и границ. Наглядно это выглядит так:

Опишу смысл всех частей бокса (заодно замечу, что перечисленные русские названия, вообще говоря, малоизвестны, и чаще вместо них используют английские термины):
| По-русски | По-английски | Смысл |
|---|---|---|
| область содержимого | content area | здесь располагается содержимое бокса: текст и другие вложенные в него боксы |
| ширина | width | - |
| высота | height | - |
| отступы | padding | отступ от невидимых границ содержимого до рамки, на него, кстати, распространяется фон бокса, если он есть |
| рамка | border | рамка вокруг содержимого, которая, помимо декоративного эффекта, тоже влияет на размер всего бокса из-за своей толщины |
| границы | margin | отступы от рамки до других, внешних боксов |
Засада
В CSS принято, что при задании размеров областей бокса отступы, толщина рамки и границы добавляются к размерам области содержимого. Возьмем такой кусок HTML'а:
<body>
<h1>Красивый заголовок на синем фоне</h1>
И теперь мы хотим, чтобы заголовок был, собственно, на синем фоне, занимал по ширине все доступное пространство, а вокруг него было белое пространство, скажем, в 10 пикселов:
h1 {
width:100%;
margin:10px;
color:white; background-color:blue;
}
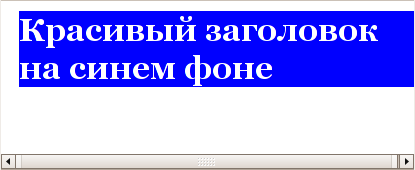
Так вот, если мы посмотрим на результат в браузере, который правильно обрабатывает эти самые боксы, то увидим такое:

Явно не то, что хотелось: заголовок зачем-то уехал за правый край, да еще и скроллбар появился, который не убирается, как окно ни растягивай. Это не глюк. Это происходит как раз от того, что границы — по 10 пикселов с каждой стороны — добавились к той ширине, которую мы указали — 100%. И общий размер всего бокса теперь всегда будет по ширине на 20 пикселов больше того, в котором он лежит ("контейнера").
Об этом эффекте необходимо помнить все время, когда вы раскладываете что-то CSS'ом, потому что он, вообще-то, не совсем интуитивно понятен. Мне, помнится, гораздо чаще хотелось, чтобы было можно наоборот: задать граничные размеры какого-то бокса, чтобы он точно вместился, куда надо, а уж внутрь делать всяческие отступы. Однако, это, все же, не ошибка разработчиков стандарта. Есть также немало случаев, когда такое поведение необходимо. Например, если у вас есть картинка с заданными размерами, и вы хотите вокруг нее небольшой отступ и рамочку, то вы хотите их именно вокруг, а не чтобы они влезли внутрь картинки и сжали изображение.